本記事は、これからGoogle Apps Scriptの開発を始めてみたい、GASがどのように動いているのか興味があり理解したいといった方向けのエントリーになります。
Google Apps Scriptの使い方とシステム開発の基本
Google Apps Scriptを使うための準備
Google Apps Scriptを使うには、Google Workspaceのアプリ等に接続しつつ実現したいことを実行するコードをスクリプトエディタに記述(プログラミング)していく必要があります。ですので、下記の環境が必要になってきます。
- パソコン/ブラウザ
- インターネット
- GmailアカウントもしくはGoogle Workspaceアカウント
パソコン/ブラウザ(PC環境)については正確にはスクリプトエディタが開きプログラミング可能なデバイスなら何でもいけるのではと思います。
Google Apps Scriptのスクリプトのタイプ(種別)
Google Apps Scriptの開発に入る前に知っておく必要があることの一つにスクリプトのタイプがあります。
Google Apps Scriptのスクリプトには3つの種類があります(参考)。
- スタンドアロン型
- コンテナバインド型
- ウェブアプリ型
スタンドアロン型は、後述するコンテナバインド型と異なり、Google スプレッドシートやGoogleドライブなどのGoogle Workspaceのアプリと紐付かないスクリプトです。もしアプリと紐付けたい場合は、逐一アプリのID等を読み込みにいかないとけません。ライブラリ化したいものだったり、特段Googleのアプリと紐付ける必要のないものはスタンドアロン型を選択するのが好ましいです。
コンテナバインド型は逆に、特定のGoogle Workspaceのアプリと紐づくスクリプトになります。例えば、あるスプレッドシートを開いてそのファイルのメニューからGASのエディタを開くと、それはそのスプレッドシートのファイルに紐付いたコンテナバインド型のスクリプトとなります。Googleのアプリと連動させる場合は、ほぼほぼコンテナバインド型を選択すると思います。
上記2つのスタンドアロン型とコンテナバインド型とは少し軸が異なるのですが、ウェブアプリ型もあります。ウェブアプリ型は、スタンドアロン型もしくはコンテナバインド型とも連携して動かすことができます。例えばスプレッドシートでCSVファイルを読み込むようなインターフェースを作りたいといった場合、HTMLファイルでアップロード画面を作る必要があります。この時、コンテナバインド型スクリプトの中で、ウェブアプリ型のスクリプトを動作させるといった具合です。
やりたい事や状況に応じて、どのスクリプトのタイプを使っていくのかを選択していく必要があります。最初のうちは、コンテナバインド型を使うシーンが多いのかなとは思います。
Google Apps Scriptのスクリプトエディタを開く
Google Apps Scriptのスタンドアロン型のスクリプトエディタを開く方法
以降、ブラウザはChromeでの利用を前提として説明していきます。
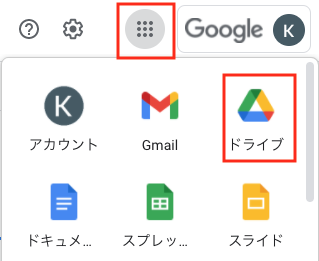
まず、ブラウザのタブを開き、右上から利用したいアカウントを選択し、Google Workspaceのアプリを選択できるウィンドウからGoogleドライブを選択します。

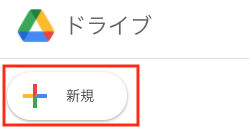
Googleドライブが開いたら、左上のメニューから「新規」を選択します。

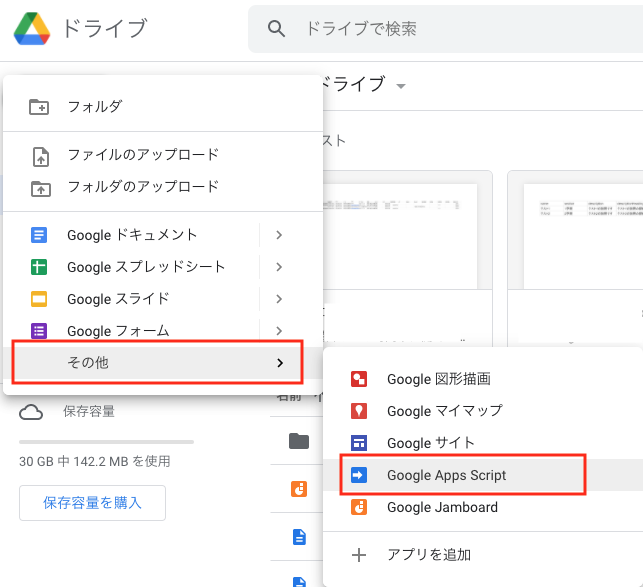
メニューが開いたら「その他 > Google Apps Script」を選択します。

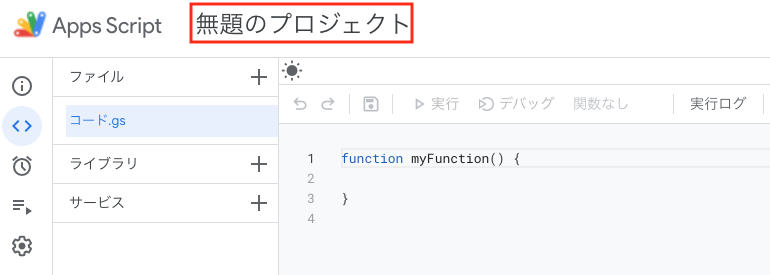
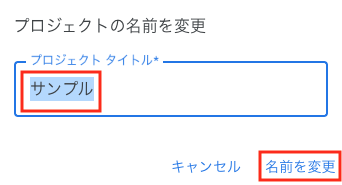
すると、GASのスクリプトエディタが開きます。「無題のプロジェクト」となっているので、プロジェクト名を変更しましょう。赤枠部分をクリックします。

「プロジェクトの名前を変更」のウィンドウが開いたら任意のプロジェクト名を付けて「名前を変更」を押します。これでプロジェクト名が変更されます。

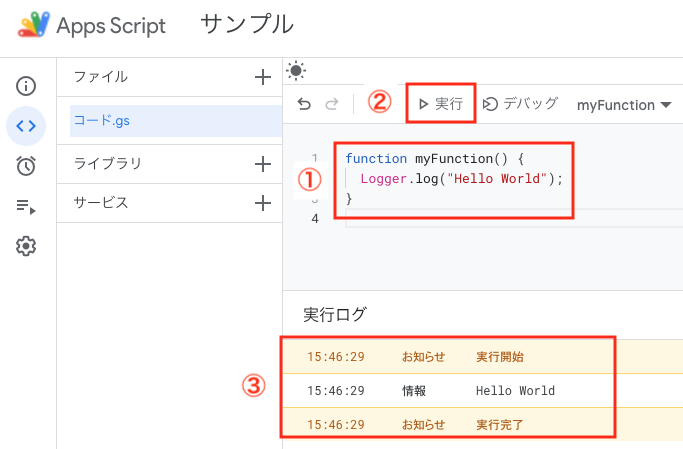
今回は、「Hello World」をログに出力させるコードを記述して実行してみます。①は文字を出力させる関数です。②で実行ボタンを押すと、③で結果が出力されることが確認できます。

以上が、スタンドアロン型のスクリプトエディタを開きプログラムを実行する方法になります。
Google Apps Scriptのコンテナバインド型のスクリプトエディタを開く方法
次にコンテナバインド型のスクリプトエディタを開く方法です。今回はスプレッドシートを使って説明していきたいと思います。
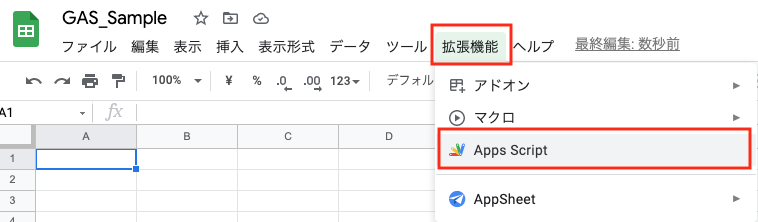
まずGoogle スプレッドシートを開いてメニューから「拡張機能 > Apps Script」を選択します。

すると、先ほどのスタンドアロン型と同様に、スクリプトエディタが開きます。プロジェクト名を変更したら、コード記述していきましょう。
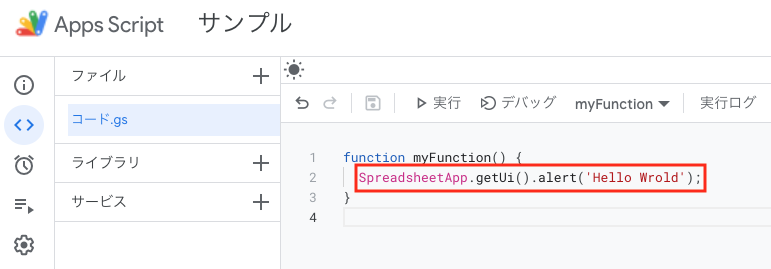
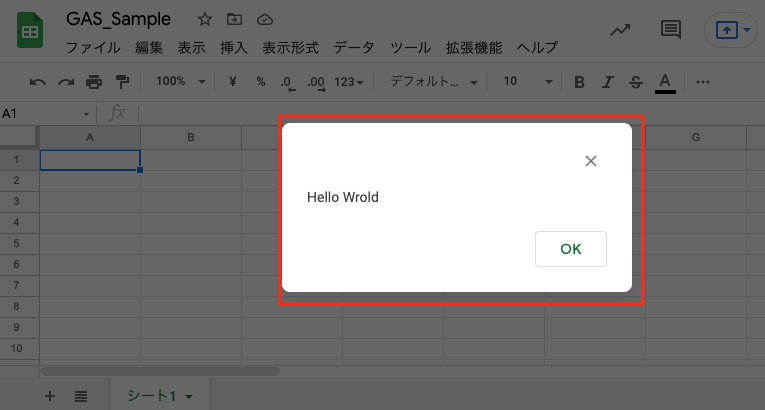
今回は、スプレッドシート上でアラート画面を表示させ、「Hello World」を表示させてみます。
下記のようにコードを記述したら、実行ボタンを押して、先ほどのスプレッドシートに戻ります。

すると、下記の画面のように、アラート画面にHello Worldを記述することができます。

コードに関する細かい説明は省略しますが、スタンドアロン型でも上記の画面を表示させるといったことはできるのですが、コンテナバインド型の方がコードの記述量も少なくなりスムーズな開発が行えます。
以上が、コンテナバインド型のスクリプトエディタを開きプログラムを実行する方法になります。
Google Apps Scriptをコードを書かないで開発するには
なお、コードをどうしても書きたくない!という場合は、、、(出来ることは限られますが)スプレッドシートにもマクロ機能があるのでそれを利用するか、コードを書いてくれる人にお願いをするといったことになります。もし公開されているアドオンでニーズに適うものがあれば、それを使うといった方法もありますね。
もちろん、当オフィスにお問合せいただくのも大歓迎です!お困り事があればお気軽にご連絡くださいませ。
