Googleフォームでお問い合わせフォームを作りたいですか?そんな方のためにこの記事をまとめました。この記事では Googleフォームでお問い合わせフォームを作成する方法を一通りまとめました。それぞれの方法でどのようにすればお問い合わせフォームが作成できるかも手順を追って説明しています。Googleフォームで素晴らしいお問い合わせフォームを作る秘訣を学び始めましょう!
Googleフォームでお問い合わせフォームを作る方法
Googleフォームは今日のビジネスにとって必要不可欠なツールとなっています。Google フォームはユーザーと回答者の両方にとって便利で、素早く簡単に情報を集めることができる素晴らしい方法です。Google フォームでは、ウェブサイトに埋め込む、既存のフォームにリンクする、あるいは独自のカスタムフォームを作成して使用する、などの方法でコンタクトフォームを作成することが可能です。
Googleフォームでお問い合わせフォームを作成する方法は以下の5つの方法になります。
- リンクを埋め込む
- HTMLコードを埋め込む
- Gmailに埋め込む
- 自作フォームと連携する(HTML/CSS)
- 自作フォームと連携する(Vue.js)
①Googleフォームで作ったお問い合わせフォームにリンクさせる
この方法が最も手軽にウェブサイトにお問い合わせフォームを導入することができます。
Googleフォームでお問い合わせフォームの項目を入力して作成し、発行したURLをお持ちのウェブサイト上のテキストや画像などにリンクさせるだけです。
上場企業の採用募集ページやメルマガ登録でもこの方法でフォームを設けているところはあります。
素早く作成し既存サイトのテキストに載せるだけといった手軽さがメリットですが、リンククリックでの遷移となるため、ウェブサイト内で完結しない、外部サイト(Googleフォーム)へ遷移してしまう(そのためコンバージョンの計測もできない)、デザインはGoogleフォームで可能なカスタマイズに限られるためデザイン性に乏しいといったデメリットがあります。
具体的には下記のような方法で導入することができます。
【STEP①-1】Googleフォームでお問い合わせ用のフォームを作成する
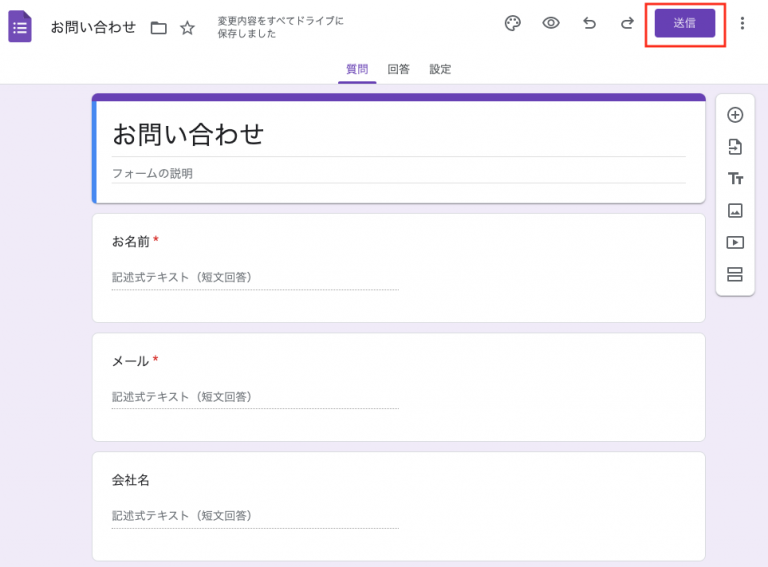
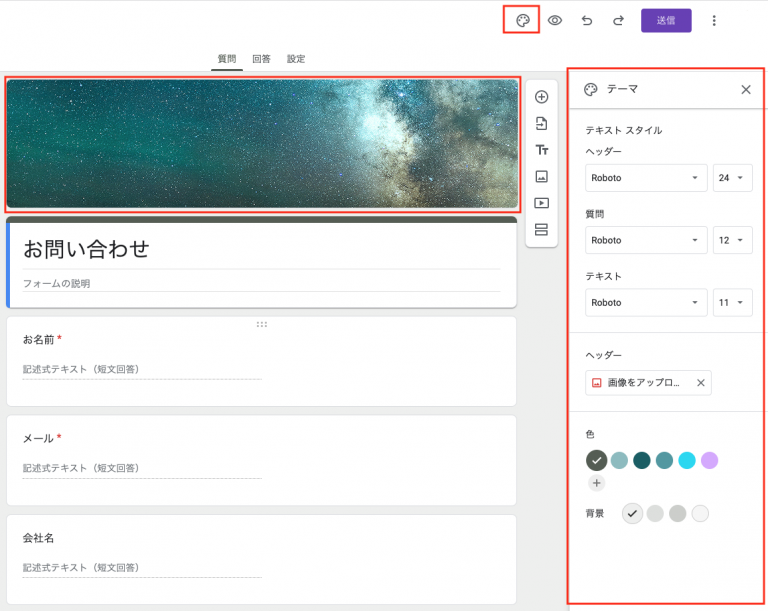
まずGoogleフォームでお問い合わせに必要な項目を入力してお問い合わせ用のフォームを作成します。

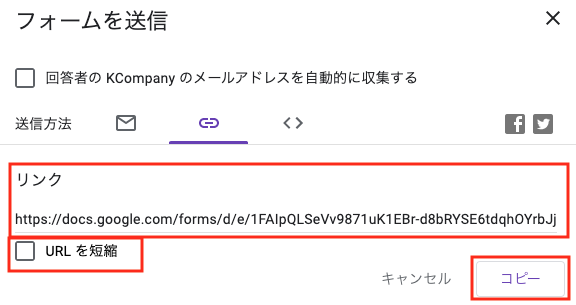
上の画像の右上の「送信」ボタンを押すと下記のウィンドウが表示されます。

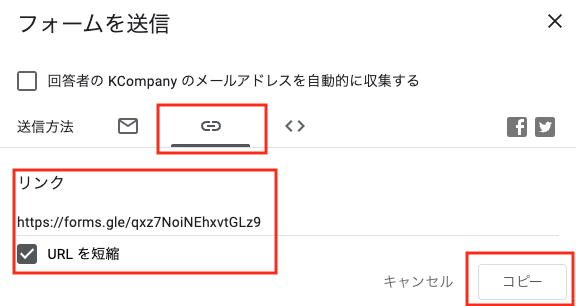
こちらで表示されている「リンク」のURLをコピーします。「URLを短縮」をクリックして短縮URLを使って頂いても問題ありません。
【STEP①-2】ウェブサイトでGoogleフォームで作成したお問い合わせ用のフォームをリンクさせる

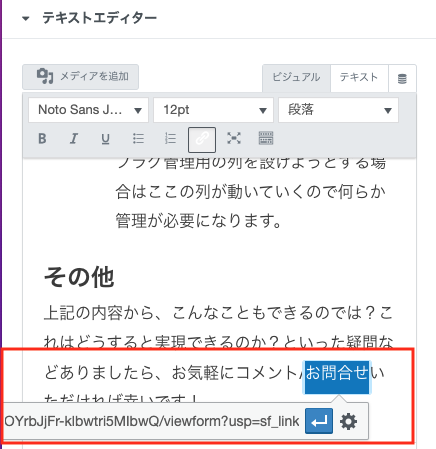
上記はWordpressの投稿ページでの設定になりますが、リンクを指定したいテキストを選択して、先ほどコピーしたURLをリンク先に指定します。HTMLの場合はhrefでURLを指定します。

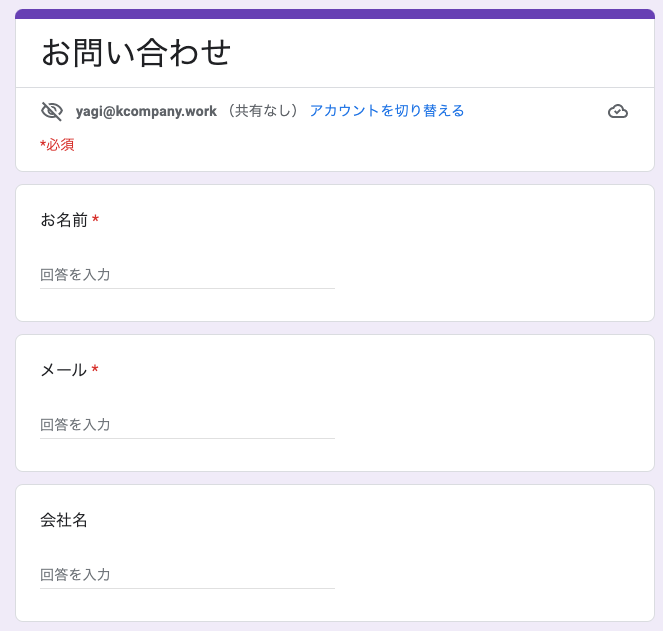
サイト側へ反映されれば指定したテキストがリンクテキストになります。

リンクテキストをクリックすることで、作成したGoogleフォームへ遷移します。
なお、作成したGoogleフォーム側では回答がきちんと集計されることを確認しておくと良いでしょう。
②Googleフォームで作ったお問い合わせフォームをhtmlコードで埋め込む
2番目の方法として、Googleフォームで作ったお問い合わせフォームをHTMLコードで埋め込む方法をご紹介します。
この方法を用いると、既存のウェブサイト内に作成したGoogleフォームを表示させることができるようになります。①で問題であったお問い合わせフォームが外部サイトに遷移してしまい既存サイト内で入力を実施することができないといった問題点を解消することができます。
とはいえ、Googleフォームを埋め込んでいることに変わりはないため、デザインはGoogleフォームで指定したデザインがそのまま表示されます。そのため、既存ウェブサイトのデザインと馴染まず違和感を覚えることになる可能性が非常に高いです。もしこの方法を利用する場合は、Googleフォーム側でデザイン面を既存サイトになるべく合わせるといった工夫が必要になります。
具体的には以下の方法で導入することができます。
【STEP②-1】Googleフォームでお問い合わせ用のフォームを作成する

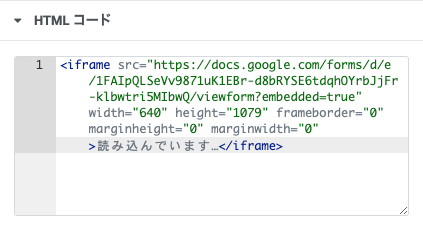
こちらもSTEP①-1同様に「送信」ボタンを押し、「<>」のアイコンでHTMLを埋め込む再のHTMLのタグを取得します。下記画像の「コピー」ボタンを押下でコピーをします。

【STEP②-2】Googleフォームでお問い合わせ用のフォームをHTMLで埋め込む

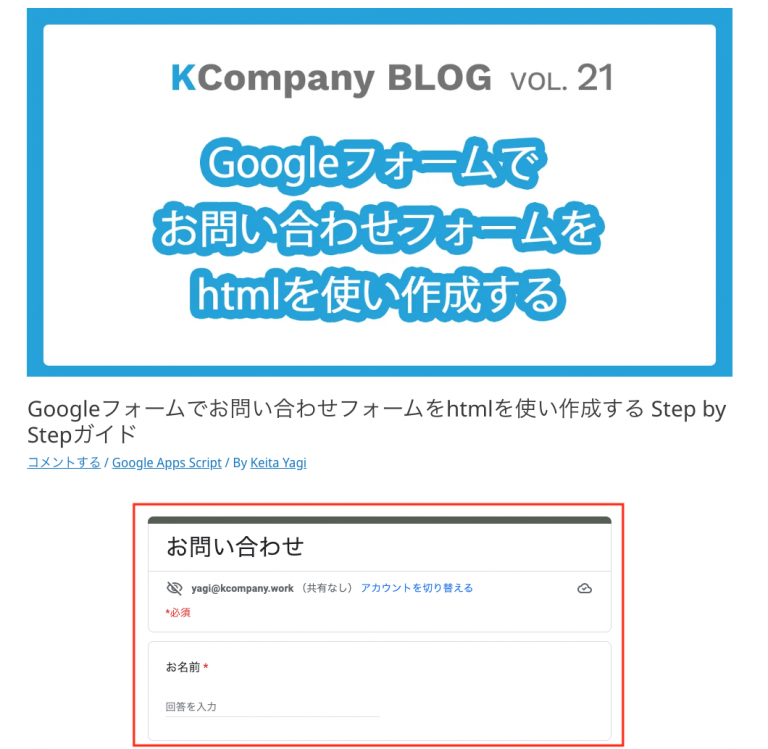
サイト側に反映することができれば、以下のように既存サイト内に直接Googleフォームで作成したお問い合わせフォームを表示することができるようになります。以下では本記事の冒頭にお問い合わせフォームを設置してみた様子です(現在は削除しているのでこのお問い合わせフォームは表示されていないことにご注意ください。)

【STEP②-3】Googleフォームでお問い合わせ用のフォームのサイズを調整する
さて、上記では特に問題はないのですが、場合によりサイトの横幅や縦幅の都合上、表示するGoogleフォームを調整したいといった場合があるかと思います。その場合の調整方法をご紹介します。

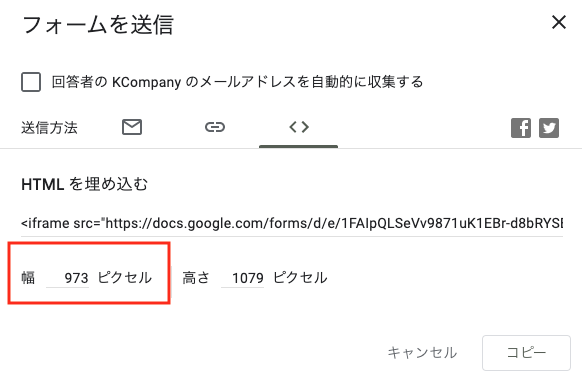
まず、調整したいサイトをGoogle Chromeで開き、調整したい画像などの上で右クリックをして「検証」からGoogle Developer Consoleを開いてください。

そうすると上記赤枠画像のようにサイズを確認することができます。今回はタイトルロゴ画像の横幅サイズに合わせるといったことをやってみたいと考えたとします。

STEP②-1でお伝えしたHTML取得の際に、幅を上記画像の表示サイズ973ピクセルに合わればOKです。
③Googleフォームで作ったお問い合わせフォームをGmailで送信する
3番目の方法として Google フォームで作ったお問い合わせフォームを Gmail で送信する方法についてお伝えします。
この方法を用いると指定したメールアドレスに対して、メールの本文の中もしくはリンクテキストでお問い合わせフォームを送ることができます。
メールですので、既存のウェブサイトのデザインとは独立してお問い合わせフォームを送ることができます。
ただし、こちらの方法もこれまでご紹介してきた方法と同様にデザインのカスタマイズ性は乏しいです。最低限カラーイメージを揃えるなどしか行うことはできません。これらの制限は特に気にせず手早くメールでお問い合わせフォームを送りたいという場合に適しているでしょう。
具体的には以下の方法で導入することができます。
【STEP③-1】Googleフォームでお問い合わせ用のフォームを作成する

まず前述してきた方法と同様にお問い合わせフォームを作成します 。そして、右上に表示されている「送信」ボタンをクリックします。

【STEP③-2】Googleフォームでお問い合わせ用のフォームをメールで送信する設定を行う
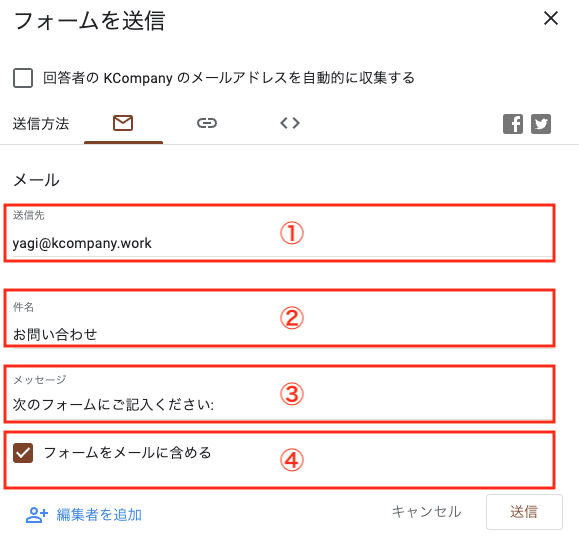
送信方法でメールのアイコンを選択しましたら各項目を埋めていきます。
① 送信先を指定します。こちらにはメールアドレスを指定することができます。メールアドレスはコンマで区切ることによって複数の送信者に対して送ることができます。
②次に件名を決めます。そのままメールの件名となりますので、相手にとってわかりやすい件名を心がけるとよいでしょう。
③その次にメッセージをきめます。こちらは本文のお問い合わせフォームないしお問い合わせフォームへのリンク前に掲載されます。シンプルなものがよいでしょう。
④最後にフォームをメールに含めるかどうかを決めます。「フォームをメールに含める」のチェックをクリックすることでメールで送信される際に、メールの本文にお問い合わせフォームが表示されるかどうかを選択することができます。
最後に送信ボタンを押すことによって指定した送信先にメールが送信されます。
【STEP③-3】メールでGoogleフォームで作成したお問い合わせ用のフォームが送信されることを確認する

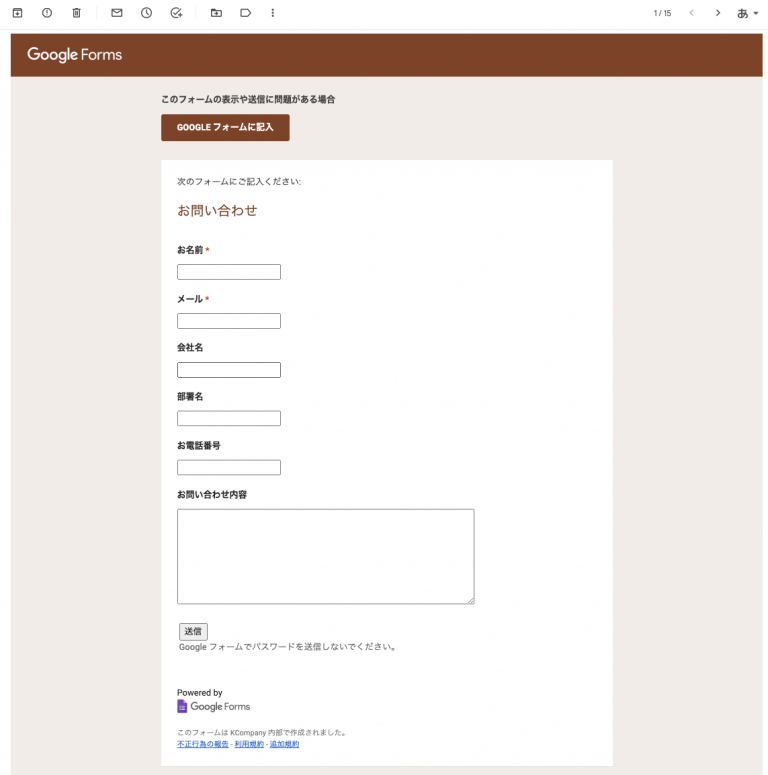
こちらは「フォームをメールに含める」を選択した場合に送信先に受信されるメールになります。ご覧のようにメール本文の中にお問い合わせフォームの内容が反映されています。

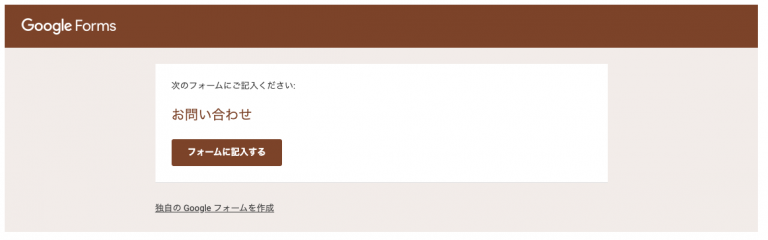
そしてこちらは「フォームをメールに含める」にチェックを入れなかった場合のメールになります。ご覧の様にメールの中にはお問い合わせフォームは含まれずフォームに記入するというリンクだけが表示されています 。
「フォームをメールに含める」にチェックを入れるかどうかはケースバイケースで、ご自身のご利用状況に合わせて選ぶのがよいでしょう。
④Googleフォームで作ったお問い合わせフォームを自作フォームと連携させる
4番目の方法として Google フォームで作ったお問い合わせフォームを自作フォームと連携させる方法についてお伝えします。
こちらのメリットとしては 、既存や新規で立ち上げるウェブサイトのデザインに組み込む形で作成ができますので、デザイン面でのカスタマイズやコントロールを確実に行うことができるという点が挙げられます。また、Google Analytics を使ってコンバージョン計測も行うことができます。これまで挙げてきた3つの方法ではこれらのことを行うことができませんでした。
一方で、HTML フォームを自作するということになりますので、それなりに工数がかかることにもなりますし、フォームのバリデーションやセキュリティーなどの面についても、同時に考慮することが必要となってきます。
【STEP④-1】Googleフォームでお問い合わせ用のフォームを作成する
まずこれまでと同じようにお問い合わせフォームを Google フォームで作成します。

その次に「送信」ボタンを押して下記のウィンドウを表示させます。

画像のようにリンク URL をコピーして、Google Chromeなどのブラウザで実際にGoogleフォームを開きます。
【STEP④-2】Googleフォームで作成したお問い合わせフォームで必要な情報を抜き出す
下記はGoogle Chromeでの実行例になります。

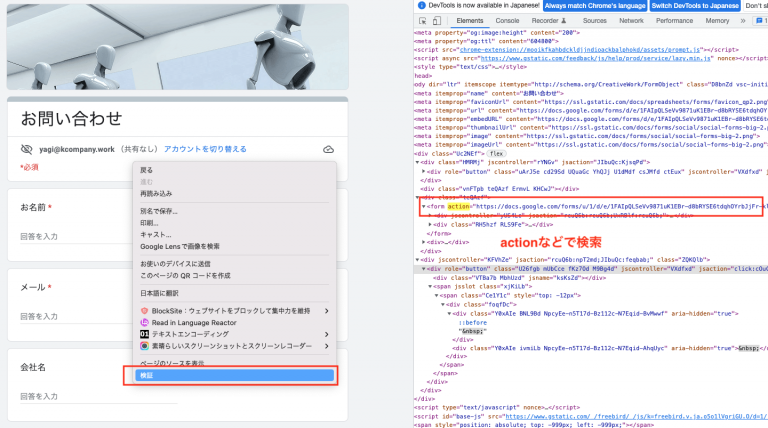
Google フォームのお問い合わせフォームを開きましたら、右クリックをして、検証をクリックします。
Google Chrome のデベロッパーコンソールを開いてElemntsでHTMLを表示します。
検索でactionなどと検索すると、formタグにあるこのGoogle フォームで作ったお問い合わせフォーム用のURL を見つけることができます。後ほどこの URL は使えますのでメモ帳などにコピーをしておきます。

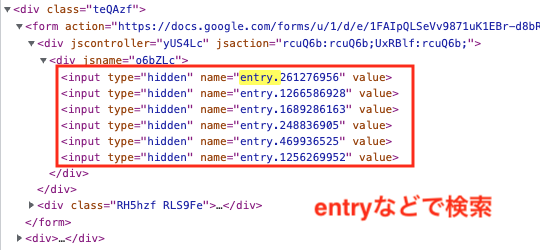
同じくデベロッパーコンソールでentryなどで検索をします。すると、各お問い合わせフォームの項目に関するエントリー用のname値を確認することができます。こちらについてもすべてメモ帳などにコピーをしておきましょう。
【STEP④-3】自作フォームをHTMLで作成する
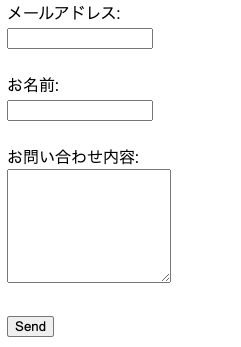
そして次に、自らHTML フォームを作成します。今回は、「メールアドレス」「お名前」「お問い合わせ内容」という三つの項目を用意することにしました。

また以下の通り、サンクスページも用意しました。

【STEP④-4】Googleフォームの情報を自作フォームに反映させる
最後にSTEP④-2で取得したGoogleフォーム情報を自作フォームに反映させることになります。
以下がお問い合わせフォームの HTML のソースコードになります(※entryの値は前述の画像と異なっています点はご容赦ください)。
ポイントとしては、formタグのactionで先ほど取得した Google フォームのお問い合わせ用の URL を設定を行う点です。また、各お問い合わせフォームの項目ではname値に先ほど取得したエントリー用の ID を設定していきます。
この他にも、GoogleAnalyticsの計測やサンクスページへ遷移するように HTMLで設定を行っています。
<!DOCTYPE html>
<html>
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXX');
</script>
<meta charset="UTF-8">
<title>お問合せページ</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<form action= "https://docs.google.com/forms/u/1/d/e/1FAIpQLSd6X8vNCmpRRIZb2pS1AVgprE3ivgyDn8_kTmkiGUXBBKGr-w/formResponse" "method="post" target="hidden_iframe" onsubmit="submitted=true;">
メールアドレス:<br>
<input type="text" size="19" name="emailAddress"><br><br>
お名前:<br>
<input type="text" size="19" name="entry.37797314"><br><br>
お問い合わせ内容:<br>
<textarea name="entry.549382784" rows="6″ cols="20″>
</textarea><br><br>
<button type="submit" value="Submit">Send</button>
</form>
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='thanks.html';}"></iframe>
</body>
</html>
下記はサンクスページのHTMLになります。サンクスページでも Google Analytics でのコンバージョン計測を行えるようにしておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXX');
</script>
<meta charset="UTF-8">
<title>サンクスページ</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div>
<div>
<h1>お問い合わせ 送信完了</h1>
<p>お問い合わせありがとうございました。<br></p>
<a href="form.html"><button type="button">再び問い合わせする</button></a>
</div>
</div>
</body>
</html>
またこちらが CSS の設定になります。
.end-message {
display: none;
}
.false-message {
display: none;
}
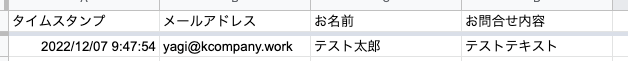
これらのソースコードを反映させまして、実際にお問い合わせページで必要な項目を入力して送信を押します。すると、Google フォームに回答が集まります。

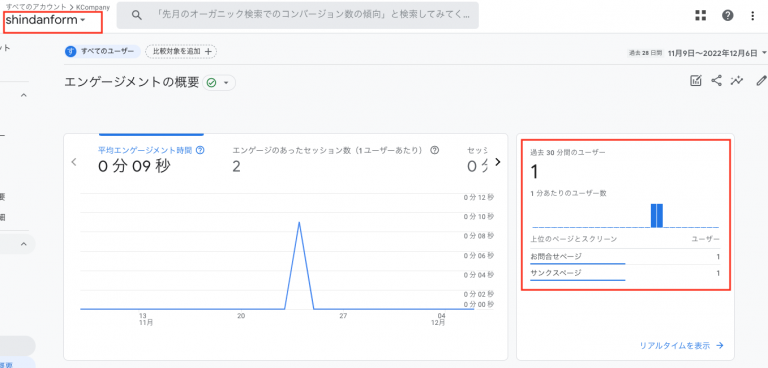
また、Google Analytics を確認しますとお問い合わせページ及びサンクスページでの計測が行えていることを確認できます。

以上でGoogle フォームで作ったお問い合わせフォームを自作フォームと連携させることができるようになりました。
⑤Googleフォームで作ったお問い合わせフォームをVueで作った自作フォームと連携させる
5番目の方法として Google フォームで作ったお問い合わせフォームをVue.jsを使って作成するという方法があります。
4番目でご紹介した HTML/CSSのみで自作した場合、ラジオボタンやチェックボックスの仕組みがややこしかったりバリデーションのコントロールが面倒でした。今回の方法ではVue.jsおよびVeeValidateやCSSフレームワークを用いることにより、より手軽に実装をすることを目指しています。スマホレスポンシブ対応についても、CSSフレームワークを採用したことにより対応可能になっています。さらに、基本的には自作フォームとなりますので、4番目でご紹介したGoogle Analyticsで計測できるといったメリットについては引き継ぐことが可能となっています。デメリットはVueなどのフレームワークを使っているため、その分の学習コストや制約を受けると言った点があげられます。とはいえ、デメリットよりメリットの方が大きいのではないかと思います。
また今回ご紹介する方法では、「【STEP④-2】Googleフォームで作成したお問い合わせフォームで必要な情報を抜き出す」でご紹介した、Google フォームのentry値を Chromeのデベロッパーコンソールを使って逐一手動で取得していた点を改善しました。具体的には Google apps Script を使って、Googleフォームの各種情報を自動的に抽出できるスプレッドシートを用意しました。これにより手動でいちいちコピーするということはすることはせず、スプレッドシートに溜まった情報を見ながらコードに反映するということができます。なお、現在は実装しておりませんが、今後スプレッドシートにある情報をコード側に自動反映させるという方法も、発展版として検討することができるのではないかと思います。
【STEP⑤-1】Googleフォームでお問い合わせ用のフォームを作成する
まずこれまでと同じようにお問い合わせフォームを Google フォームで作成します。

また、GoogleフォームIDをブラウザのURL欄からコピーしておきます。
【STEP⑤-2】Googleフォームで作成したお問い合わせフォームで必要な情報を抜き出す
先ほどお伝えしましたように、STEP④-2と異なり、今回はスプレッドシートとGASを使って、Googleフォームで作成した情報を抜き出します。

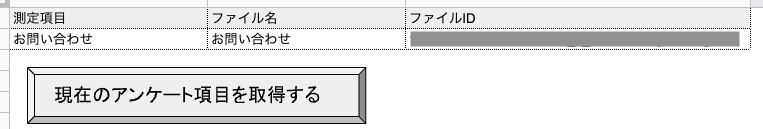
まず、ファイルIDを設定するシートにてファイルIDをペーストします。画像では表示していませんが、異なる行で異なるファイルIDを設定すれば複数のGoogleフォームの項目を抜き出すことができます。「現在のアンケート項目を取得する」ボタンを押下することでスクリプト実行されます。

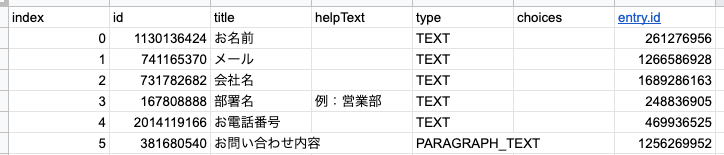
スクリプトを実行すると各項目の id, title, helpText,type,choices(選択肢), entry値が反映されるようになっています。
entry値の取得については、こちらの方法を参考に実装しました。
余談ですが、2番目の列のidを用いることで、これもGASを使ってtitleであったりchoicesを変更することができます。別にシートを定義して、例えばプルダウンの内容を一括で変更するといったことも行えます。
また、一番右側のentry値がhtmlのname属性にて指定するIDになります。
【STEP⑤-3】自作フォームをVueで作成する
次に自作フォームをVue.jsで作成します。基本的な構成についてはこちらのサイトを参考にさせて頂きました。ソースコードなど詳細の解説は当該サイトからご確認ください。
なお元々の参考サイトではヘルプテキストを反映させる場所がありませんでしたが私の方ではテンプレート内にてビューのテンプレート内にてこちらを反映させるようにしています。
【STEP⑤-4】Googleフォームの情報を自作フォームに反映させる
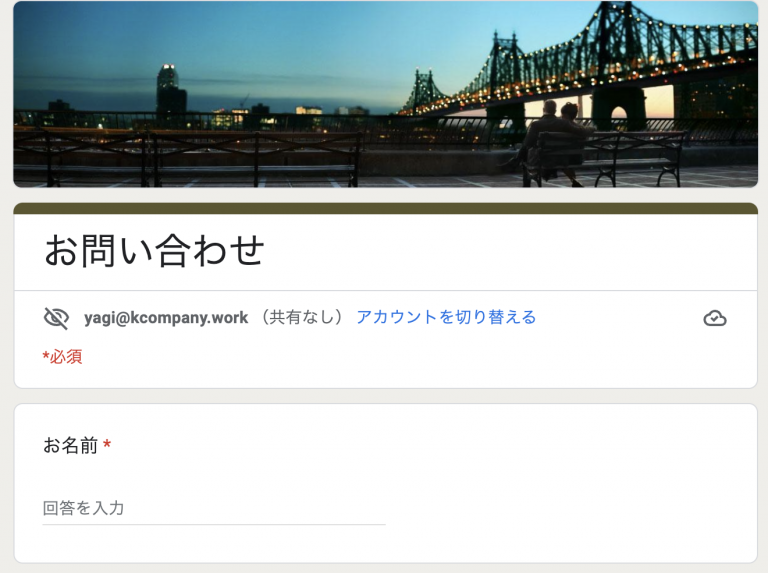
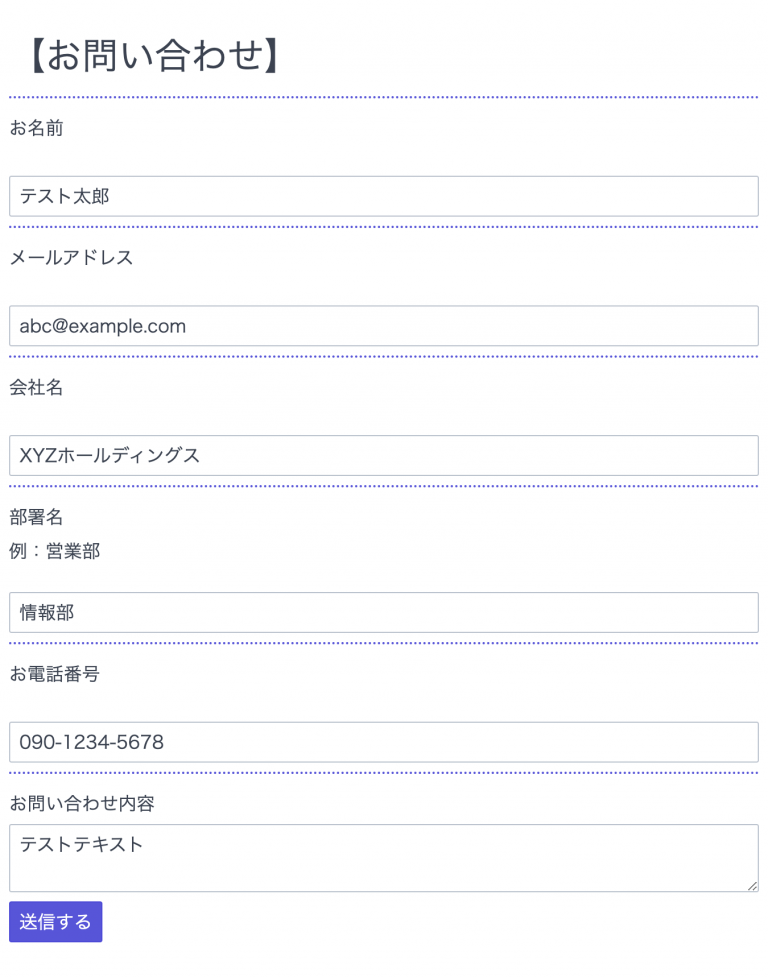
最後にGoogleフォームの情報を自作フォームに反映させて完成です。以下では実際にお問い合わせフォームに内容を入力した画面になります。

送信ボタン押すとサンキューページが表示されます(画像割愛)。

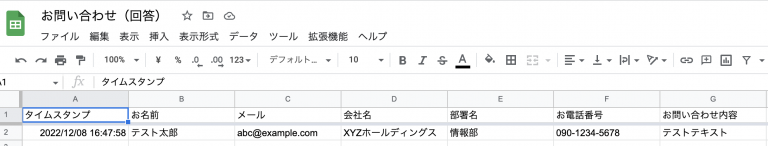
そして回答集計のスプレッドシートのを見るときちんと情報が反映されていることが確認できます。
スプレッドシートで集計した回答に関しては Google Apps Script を使ってメールを返信するですとか、お問い合わせが来たことを Slack やチャットワークで連携するなど、ちょっとしたSFA的なことも行うことができます。既存のSaaSは高機能すぎて使いこなせないけど、エクセルやスプレッドシートの延長線上であれば、管理がしやすいといった場合にオススメの方法ではないでしょうか。
以上で、Googleフォームでお問い合わせフォームを作成する5つの方法をご紹介させて頂きました。
当オフィスでは、こちらで紹介したようなお問い合わせフォームの作成のサポートもさせて頂いております。
もし興味があるといった場合は、お気軽にお問い合わせくださいませ。
