このブログでは、スマホ対応をいい感じに行うことができるVuefityというフレームワークで作成したページのご紹介をいたします。
早速ですが、こちらからアクセスすることが可能です。 それぞれのメニューから、各コンポーネントなどの動作確認をすることができます。 このページは随時更新を行って行く予定です。 どんなことを行えるかについては、後ほど詳しく解説いたします。
目次
スマホ対応サイトの重要性について
なぜスマホ対応が必要なのか
最近のホームページ(Webサイト)制作においては、スマートフォン対応はもはや必須のものとなっています。
ところで、なぜこれほどまでにスマホ対応が求められているのでしょうか?
スマートフォンは、私たちの生活、仕事、コミュニケーションのあり方を大きく変えました。スマートフォンは私たちの生活の重要な一部であり、ほんの10年前には不可能だった信じられないほど幅広い機能にアクセスすることができるようになりました。また、Googleでは「モバイルファースト インデックス」を行っています。2015年4月以降はモバイル(スマホ)対応サイトを優先的にインデックスしています。以下はモバイルサイトとモバイルファースト インデックスに関するおすすめの方法からの抜粋です。
Google のインデックス登録とランキングでは、スマートフォン エージェントでクロールしたモバイル版のサイト コンテンツを優先的に使用します。これをモバイルファースト インデックスと呼びます。
なお、自分のサイトがモバイルフレンドリーかをチェックすることもできます。こちらのモバイルフレンドリーテストで自社ドメインを入力して1-2分待つことで、結果を教えてくれます。
こうしたデバイスの普及や検索アルゴリズムの変更によりスマホサイトの重要性が一気に増加しました。今となっては日常使いするレベルのアプリやWebサイトにアクセスする程度であれば、デスクトップパソコンを広げることもなくスマホを利用すれば十分です。何か新しいサイトやサービスに触れるとき、当然のようにスマホに手を伸ばしアクセスしてみる、といった行動が自然と生まれることに違和感はありませんよね。これらのことは、あまり深く考えることもなく実感値として感じていただける方が多いのではないでしょうか。
しかしながら、世の中にはスマホ対応がしきれていないサイト・サービスが多くあります。また、新しいサイト・サービスを立ち上げるにあたり、スマホ対応をどうすればよいかわからないといった声も聞きます。近年、テクノロジーおよびそれを取り巻く世界は劇的に変化しており、もしあなたのウェブサイトがモバイル対応でなければ、大きなハンディキャップを背負っていくことになります。
いつでもどこでもサービスにアクセスできるといった状態が当たり前に求められる今日のデジタル社会で成功するためには、スマホ対応が前提のサービスを提供することの重要性を理解することが、最優先事項であるべきと考えます。
スマホ対応とレスポンシブ対応の違い
ところで、スマホ対応といったとき、レスポンシブ対応という用語についても聞く機会があるかと思います。この違いについて説明をしておきます。
スマホ対応とは、Webサイトをモバイル端末向けに最適化し、特定の機能や美観を実現する手法のことです。
画像を小さくしたり、ナビゲーションを簡略化したり、必要なサービスやコンテンツだけにアクセスできるようにしたりします。
一方、レスポンシブ対応とは、最高のユーザー体験を提供するために、閲覧するデバイスにリアルタイムで対応するウェブサイトを設計することです。
ディスプレイの大きさに応じて視覚的に調整するだけでなく、ユーザーの操作に応じて異なるコントロールやコンテンツを提供するウェブページを開発することも含まれます。レスポンシブ対応で最も重要なことは、ユーザーが複数のデバイスを使用する際に制限を受けないよう、シームレスなエクスペリエンスを実現することでしょう。
したがって、スマホ対応を行う一環としてレスポンシブ対応を行っていくという理解になるかと思います。
レスポンシブ対応をしただけでは、スマホで見たときに対応が不十分である場合もあります。
そのため、最終的にはデスクトップPC版・スマホ版をそれぞれ確認しつつ、スマホでの表示が最適になるように調整を行うことが必要になってきます。
デスクトップPC版とスマホ版を効率よく開発しユーザーエクスペリエンスを損なうことなくサービス提供を行うためにも、レスポンシブ対応はとても重要といえるでしょう。
必要に応じてデバイスを使い分けたいといったユーザーからすると、デスクトップPC版とスマホ版でUI/UXが異なっていると不便です。また、開発者としても同時に開発を行っていくことで開発効率を上げることができます。
このレスポンシブ対応を行うために、今回はVuetifyというフレームワークを利用していきます。
Vuefityを使ったスマホ対応サイトについて
Vuetifyとスマホ対応およびレスポンシブ対応の関係
まずVuetifyとは何でしょうか。
Vuetifyは、Vue.jsでユーザインタフェースを作成するためのフレームワークです。
すぐに使えるコンポーネントがたくさん用意されているので、自分で作成する手間が省ける、という点が特徴です。
このコンポーネントがPC/スマートフォン両方サポートしているため、スマホ対応が可能になる、ということです。
正確にはVuetifyで行っていることは所謂レスポンシブウェブデザインというものです。レスポンシブデザインとは、デスクトップ版のウェブページとスマホやタブレットのウェブブラウザのサイズにあわせて表示できるようにする技法のことを指します(以下、レスポンシブ対応)。
先程も申し上げたように最終的には、レスポンシブ対応後にスマホ最適な調整を行いますが、これらもVuetifyを利用して行っていきます。
補足:Vue.jsとは何か
Vue (発音は /vjuː/、view と同様) は、ユーザーインターフェースの構築のための JavaScript フレームワークです。標準的な HTML、CSS、JavaScript を土台とする、コンポーネントベースの宣言的なプログラミングモデルを提供します。シンプルなものから複雑なものまで、ユーザーインターフェースの開発を効率的に支えるフレームワークです。
Vue.jsはその軽量なサイズと習得しやすい構文により、開発者の間で急速に絶大な人気を博し、開発者はプロジェクト開発に素早く取り掛かることができます。
軽量であるだけでなく、Vue.jsは双方向バインディング、再利用可能なコンポーネント、直感的なAPIセットアップなどの機能を完全に備えており、インタラクティブなユーザー体験を作成するための汎用的なオプションとなっています。
AngularやReactJSのような他の人気のあるフレームワークと比較して、Vue.jsは、そのシンプルな使用と小さなバンドルサイズのおかげで際立っています。このため、小規模なチームや限られたリソースで作業するWeb開発者にとって魅力的な選択肢となります。
この最新のフレームワークについてもっと知りたい、プロジェクトですぐに使い始めたいという人のために、この強力なツールを最大限に活用するための出発点を提供する、役に立つオンラインチュートリアルがたくさんあります。詳細は公式サイトのガイドやチュートリアルを参考にするとよいでしょう。
Vuetifyを使ったUIの事例集
Wireframes
Vuetifyによく使うレイアウトをまとめたWireframesがあります。
2023年2月18日現在の私の作ったサンプルページではBaselineを使っています。
他のコンポーネントは公式サイト内にコードがのっているのですが、WireframesについてはGithubのexamplesの中にありました。
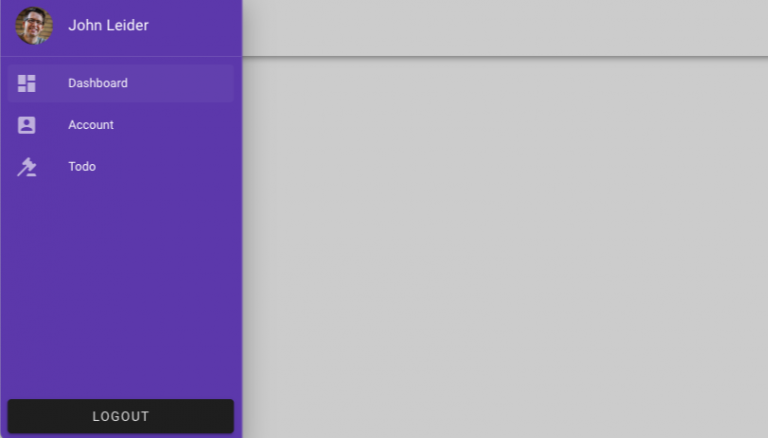
Navigation drawers
いわゆるハンバーガーメニューをポチッと押すと、左側メニューがにゅっとでてくるやつですね(何を言ってるのかよく分からないかもしれませんが、、、)
Navigation drawersを使うことで実現できます。メニューを出す位置だったり、メニューを出す挙動(クリックで出すかマウスオーバーでだすか)だったり、背景イメージだったり様々な設定を行うことができます。

補足:Netlifyを使ってプロジェクトを公開する
Netlifyを使うことで、ローカルで開発したプロジェクトをWebへ公開することができます。 本ブログで紹介しているサンプルページもNetlifyを使って公開しています。 ここでは公開する手順を備忘録的にまとめてみます。 なお、Vue/Vuetifyでのプロジェクト構築は一通り完了している前提で話をしていきます。
ビルドする
packege.json内でscriptsオブジェクト内のbuildを確認します。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
}
以下のコマンドを実行してビルドします。
npm run build
実行後、distフォルダが作成または更新されていることを確認します。
ローカルのGitレポジトリを作成(初回のみ)
ローカルのGitレポジトリがない場合は作成します。既にあればこの手順はスキップして問題ありません。
まず対象プロジェクトのルートフォルダに移動し、以下のコマンドを実行します。
レポジトリを作成する
git init
これでルートフォルダ内に.gitフォルダが作成されます(隠しフォルダが見えない場合は見えるよう設定をしてみてください)。
変更内容をコミットする
以下のコマンドを実行しローカルレポジトリに変更内容をコミットします。
git add.
git commit -m "update something"
リモートレポジトリ(GitHub)をセットアップする
今回リモートレポジトリはGitHubを利用します。GitHubでリモートレポジトリを作成してない場合は作成を行ってください。
リモート リポジトリの追加(初回のみ)
git remote add origin https://github.com/USER/REPO.git
git branch -M main
git push -u origin main
Netlifyへデプロイする
Netlifyの初期設定
Netlifyの登録がまだの場合は会員登録をしてください。この際、GitHubアカウントで連携を行います。
Netlify側でデプロイするための設定を色々と行います。大まかには以下の通りです。
- GitHubと連携をしたらデプロイするレポジトリを選択します。
- デプロイするブランチは上記で指定したmainにしておきます。
- ビルドコマンドは npm run buildにします。
- 公開するディレクトリはdistにします。
- 設定画面でURLのサブドメインを好みのものに変更します。
Netlifyへ変更内容をデプロイする
git add.
git commit -m "update something"
git push -u origin main
以上がNetlifyを使ったプロジェクトの公開の仕方になります。興味のある方は試してみてください!
