Google Apps Scriptで様々なアプリを作っていると(使っていると)、一瞬(数秒)で処理が終わるものだけではなく、十数秒〜数分(GASの実行制限時間である6分)までかかるといったことが、ままあります。
もちろん開発者としては、これらを可能な限り高速化できるようにすべきところですが、exponential backoffのようにリトライ間隔を後退させるような処理を実装した場合、どうしても時間がかかってしまうといった状況があります。例えば、筆者の場合は先日こんなことがありました。スプレッドシートをPDFとしてエクスポートするスクリプトを開発したのですが、数十件と処理するような場合、途中から429エラーで帰ってきてしまうという現象です。こちらのStack Overflowとほぼ同様の現象で、解決策としてスレッドにあるようなコードを反映させることで解決しました。その結果、429エラーは出現しなくなりましたが、当然のように時間はかかるようになるわけです。
そこで、Google Apps Scriptでプログレスバー(進捗バー)のような形で、現在の処理の進捗状況を可視化するにはどのような方法があるのか調査し、いくつかGASを使って表現できることをまとめてみました。
結論からすると、GAS標準のトーストでもよいのですが、よりリッチな見せ方にする場合は何らかライブラリを利用してHTML/CSS/JSを使って表現していくしかないのかなというのが現状のようです。
Google Apps Scriptでトーストを使ってプログレスバーを表示する
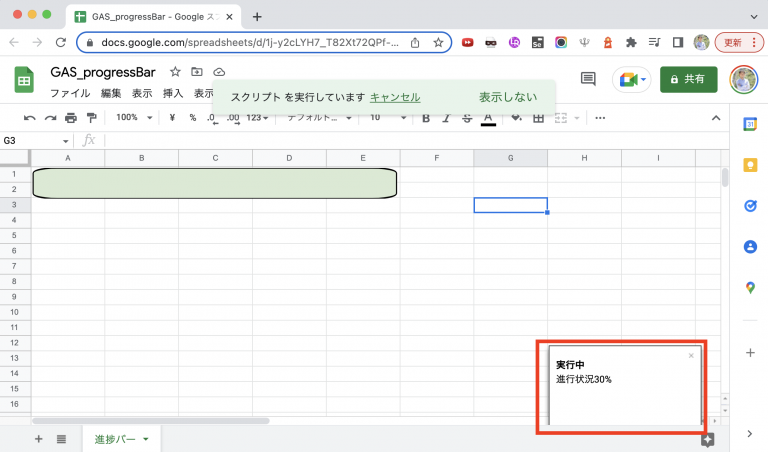
まずはGoogle Apps Scriptで提供されているメソッドのtoastを使う方法です。以下の画像の右枠のように表示されるので、一見するとよさそうなのですが、、、

以下の動画で動作を確認していただくとわかるのですが、右下で処理がアップデートされる度にポップアップがポコポコ表示されるので、(あくまで個人の意見ですが)ユーザー体験としては暑苦しく感じてしまいました。動作もモサモサしてる感じもあるので、もうちょっとスッキリしたやり方がないかな、というのが正直なところです。
トーストの利点としては、公式に提供されているメソッドなので安心して使えたり、実装は簡単なので、工数を抑えつつとりあえず表示をさせたい!といった場合で利用ユーザー側もこれで納得感があるようであれば、使うのはありじゃないかな、という位置づけでしょうか。
Google Apps Scriptで図形描画を使ってプログレスバーを表示する
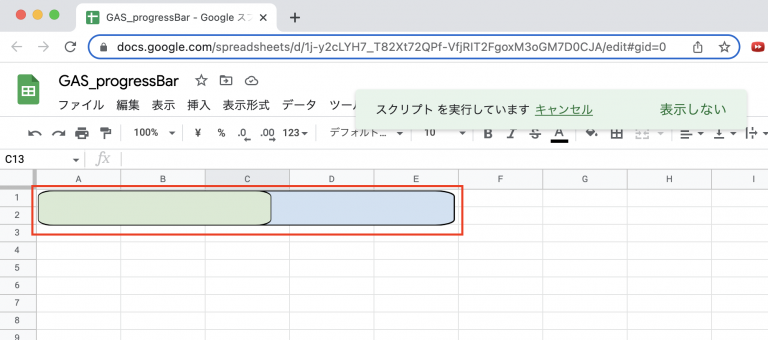
以下の画像では、進捗を示すのが緑色の図形、全体を示すのが青色の図形となっています。

実際の動作イメージは下記のようになります。
あくまで個人的な主観ですが、トーストの毎回ポップアップしてくるUXよりは、シート内で表示する分シームレスに感じました。ただ、図形描画特有のバタ臭い感じというか野暮ったさのようなものはこのサンプルだとまだ残っている感じもあります。この点は、図形描画自体を洗練させたものにすることで多少は改善可能かもしれません。
トーストはあくまで右下固定のポップアップであるのに対して、こちらの方法だと図形は自由にドキュメント内に設置することができるので、UI的な自由度は高まりますね。
Drawing Classクラスを使うことで、プログレスバーだけに限らず、処理の実行中はドキュメントにさわらないように図形を画面いっぱいに広げてしまうとか、データのステータスに応じて様々応用をきかせることができそうです。
ただ、やはり上述2つの方法よりももう少しUI/UX的にリッチにさせていきたいなと感じるのが正直なところです。
以降では、Webベースでプログレスバーを表現できるライブラリを用いたものを見ていきたいと思います。
Webベースという意味では、使っているライブラリが違うだけ、と言われれればどれもやっていることは同じではありますね。
なので、こちらに紹介したもの以外でも、様々に実現する方法はあるかと思います。
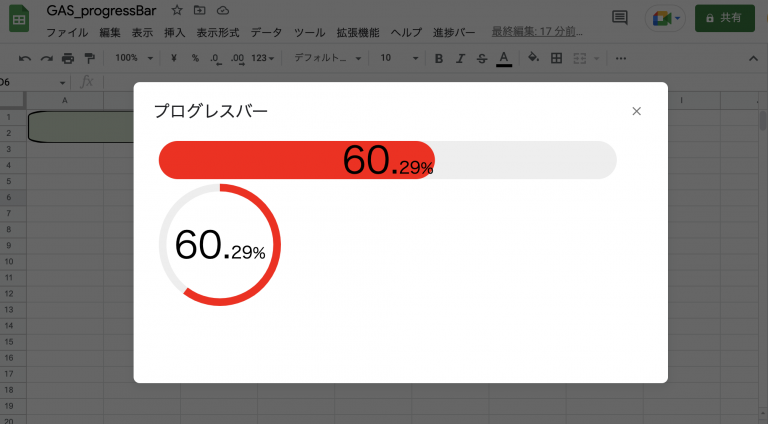
Google Apps Scriptでsvg-progress-barを使ってプログレスバーを表示する

以下は実際に実行した動画の様子です。
やはりトーストや図形描画に比べると、UI/UX的にいい感じですね。
ただ、現状の作りだとHTMLをモーダルダイアログで呼び出してるので、進捗バーを表示しつつ他のことをシートで触りたいといった場合には、別の工夫が必要になってくるのではないかと思います。
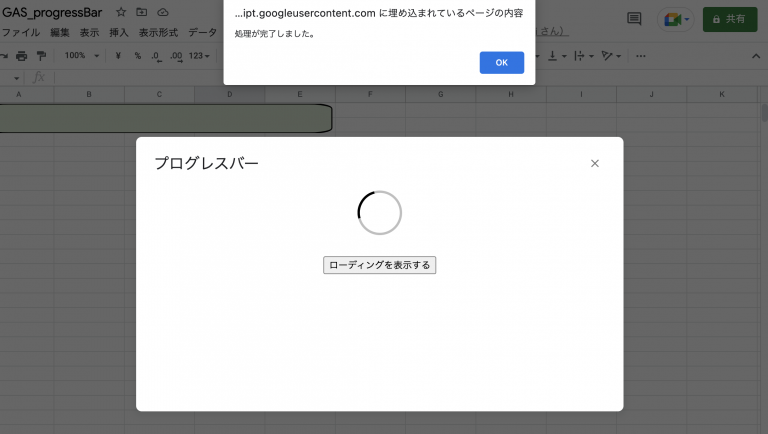
Google Apps Scriptでvue-progressbar-overlayを使ってローディングを表示する

以下が動作している様子です。
きれいにくるくるしてくれますね。テキスト側と組み合わせることで、残り何パーセントであるかといったことは表現できるかもしれません。このくるくるでプログレスバーっぽく表現できないかなと探していて下記のライブラリをみつけました(もしかしたら同じことがvue-progressbar-overlayでもできるかもしれませんが、そこまで調べきれてないです)。
Google Apps Scriptでprogressbar.jsを使ってプログレスバーを表示する
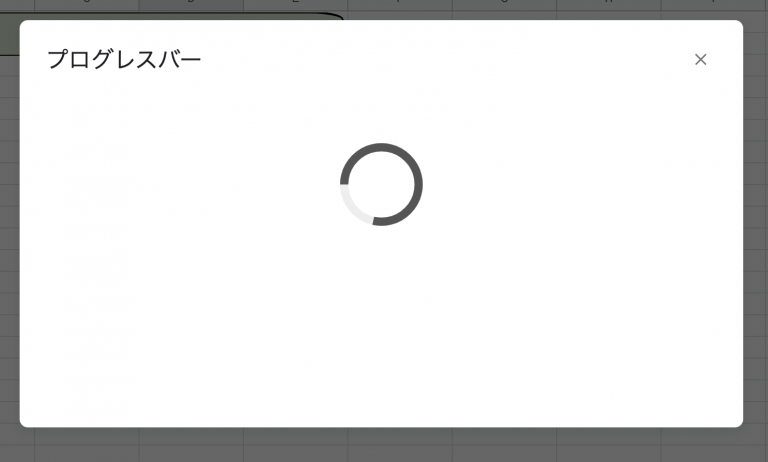
今回は、くるくるさせながら進捗状況を可視化するものをサンプルで動かしてみました。
下記の画像で、濃いグレー部分が進捗となっていて、時間経過でこの濃いグレー部分が伸びていくイメージになります。

下記が動作している動画になります。
個人的にはこれが一番お気に入りかもしれません。
なお、本記事の作成にあたっては、後述の「参考」にあるサイトを確認させて頂きました。ご自身でカスタマイズをされたい方は各サイトをご確認いただけるとよさそうです。
なお、今なら、メールマガジンのご登録特典として、本記事でご紹介したスプレッドシートおよびコードを共有いたします!ご興味のある方はぜひご登録くださいませ。
※ご登録頂いた方の中で、当ドメイン(kcompany.work)からのメール送信がエラーになる方がいらっしゃいいます。メルマガ登録したにも関わらず、メールが届かないという場合は、登録頂いたメールアドレスやメール受信のドメイン設定等のご確認をお願いいたします。それでも解消しない場合は、以下のお問い合わせページより改めてご連絡いただければ幸いです。
また、本記事でご紹介したスプレッドシートの詳細の解説やプログレスバーを用いたGAS開発のご相談については、こちらのお問合せページよりご連絡いただければ幸いです。
参考
【GAS】スクリプトの進行状況を表示する
GoogleAppsScriptのDrawing Classでつくってあそぼう!
Vue.jsでサークルや棒のプログレスバーを実装する「svg-progress-bar」
導入しやすいローディングオーバーレイ「vue-loading-overlay」の使い方
プログレスバーを簡単に実装できるprogressbar.js
