Googleフォームでお問い合わせフォームをhtmlを使い作成する Step by Stepガイド
Googleフォームでお問い合わせフォームを作りたいですか?そんな方のためにこの記事をまとめました。この記事では Googleフォームでお問い合わせフォームを作成する方法を一通りまとめました。それぞれの方法でどのようにすればお問い合わせフォームが作成できるかも手順を追って説明しています。Googleフォームで素晴らしいお問い合わせフォームを作る秘訣を学び始めましょう!
Googleフォームでお問い合わせフォームを作る方法
Googleフォームは今日のビジネスにとって必要不可欠なツールとなっています。Google フォームはユーザーと回答者の両方にとって便利で、素早く簡単に情報を集めることができる素晴らしい方法です。Google フォームでは、ウェブサイトに埋め込む、既存のフォームにリンクする、あるいは独自のカスタムフォームを作成して使用する、などの方法でコンタクトフォームを作成することが可能です。
Googleフォームでお問い合わせフォームを作成する方法は以下の5つの方法になります。
- リンクを埋め込む
- HTMLコードを埋め込む
- Gmailに埋め込む
- 自作フォームと連携する(HTML/CSS)
- 自作フォームと連携する(Vue.js)
①Googleフォームで作ったお問い合わせフォームにリンクさせる
この方法が最も手軽にウェブサイトにお問い合わせフォームを導入することができます。
Googleフォームでお問い合わせフォームの項目を入力して作成し、発行したURLをお持ちのウェブサイト上のテキストや画像などにリンクさせるだけです。
上場企業の採用募集ページやメルマガ登録でもこの方法でフォームを設けているところはあります。
素早く作成し既存サイトのテキストに載せるだけといった手軽さがメリットですが、リンククリックでの遷移となるため、ウェブサイト内で完結しない、外部サイト(Googleフォーム)へ遷移してしまう(そのためコンバージョンの計測もできない)、デザインはGoogleフォームで可能なカスタマイズに限られるためデザイン性に乏しいといったデメリットがあります。
具体的には下記のような方法で導入することができます。
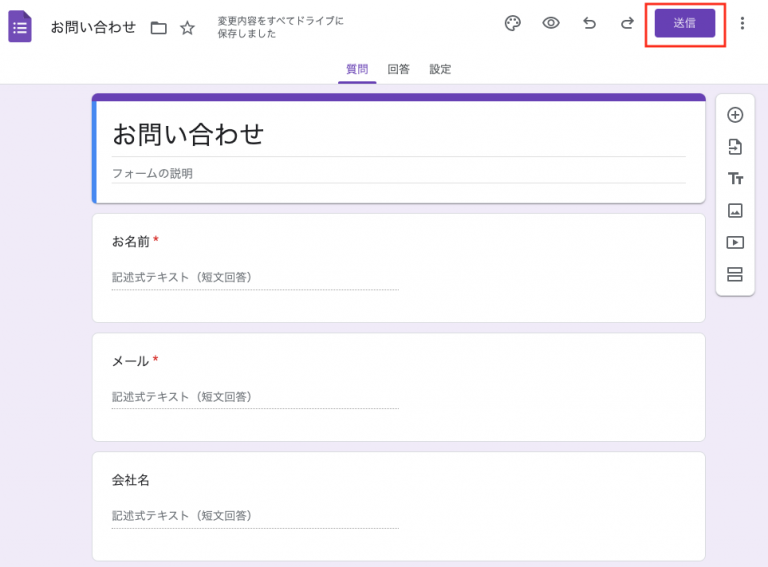
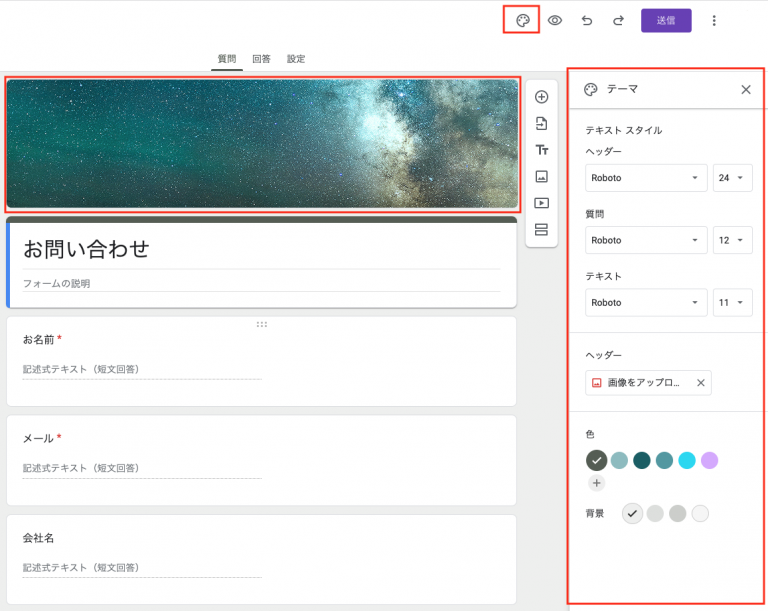
【STEP①-1】Googleフォームでお問い合わせ用のフォームを作成する
まずGoogleフォームでお問い合わせに必要な項目を入力してお問い合わせ用のフォームを作成します。

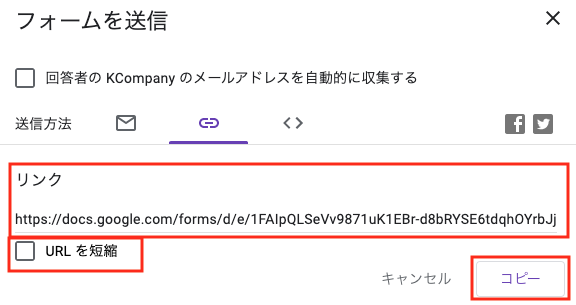
上の画像の右上の「送信」ボタンを押すと下記のウィンドウが表示されます。

こちらで表示されている「リンク」のURLをコピーします。「URLを短縮」をクリックして短縮URLを使って頂いても問題ありません。
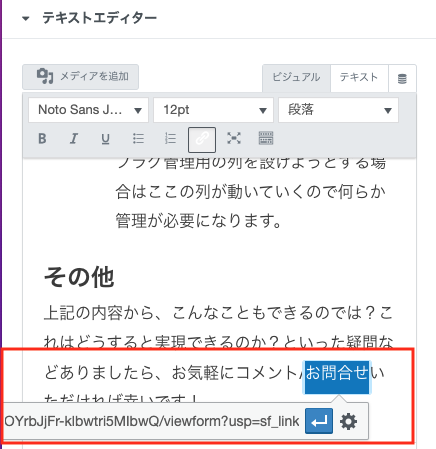
【STEP①-2】ウェブサイトでGoogleフォームで作成したお問い合わせ用のフォームをリンクさせる

上記はWordpressの投稿ページでの設定になりますが、リンクを指定したいテキストを選択して、先ほどコピーしたURLをリンク先に指定します。HTMLの場合はhrefでURLを指定します。

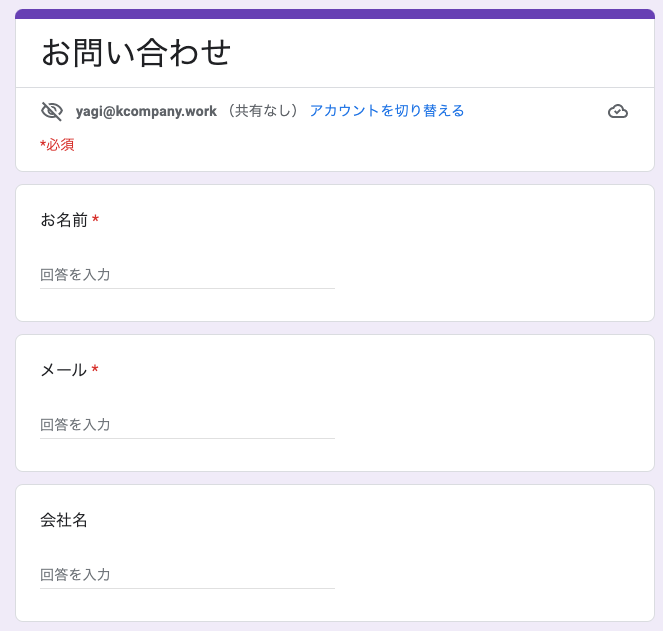
サイト側へ反映されれば指定したテキストがリンクテキストになります。

リンクテキストをクリックすることで、作成したGoogleフォームへ遷移します。
なお、作成したGoogleフォーム側では回答がきちんと集計されることを確認しておくと良いでしょう。
②Googleフォームで作ったお問い合わせフォームをhtmlコードで埋め込む
2番目の方法として、Googleフォームで作ったお問い合わせフォームをHTMLコードで埋め込む方法をご紹介します。
この方法を用いると、既存のウェブサイト内に作成したGoogleフォームを表示させることができるようになります。①で問題であったお問い合わせフォームが外部サイトに遷移してしまい既存サイト内で入力を実施することができないといった問題点を解消することができます。
とはいえ、Googleフォームを埋め込んでいることに変わりはないため、デザインはGoogleフォームで指定したデザインがそのまま表示されます。そのため、既存ウェブサイトのデザインと馴染まず違和感を覚えることになる可能性が非常に高いです。もしこの方法を利用する場合は、Googleフォーム側でデザイン面を既存サイトになるべく合わせるといった工夫が必要になります。
具体的には以下の方法で導入することができます。
【STEP②-1】Googleフォームでお問い合わせ用のフォームを作成する

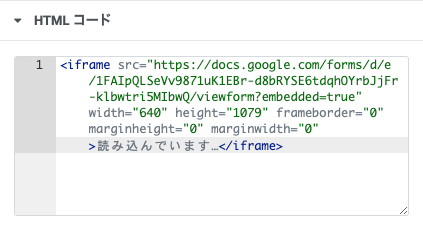
こちらもSTEP①-1同様に「送信」ボタンを押し、「<>」のアイコンでHTMLを埋め込む再のHTMLのタグを取得します。下記画像の「コピー」ボタンを押下でコピーをします。

【STEP②-2】Googleフォームでお問い合わせ用のフォームをHTMLで埋め込む

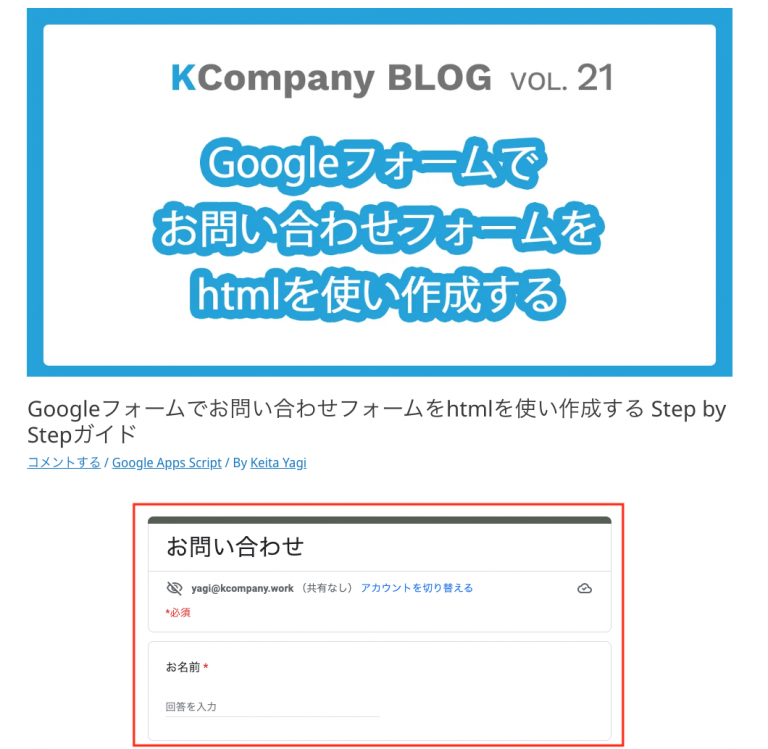
サイト側に反映することができれば、以下のように既存サイト内に直接Googleフォームで作成したお問い合わせフォームを表示することができるようになります。以下では本記事の冒頭にお問い合わせフォームを設置してみた様子です(現在は削除しているのでこのお問い合わせフォームは表示されていないことにご注意ください。)

【STEP②-3】Googleフォームでお問い合わせ用のフォームのサイズを調整する
さて、上記では特に問題はないのですが、場合によりサイトの横幅や縦幅の都合上、表示するGoogleフォームを調整したいといった場合があるかと思います。その場合の調整方法をご紹介します。

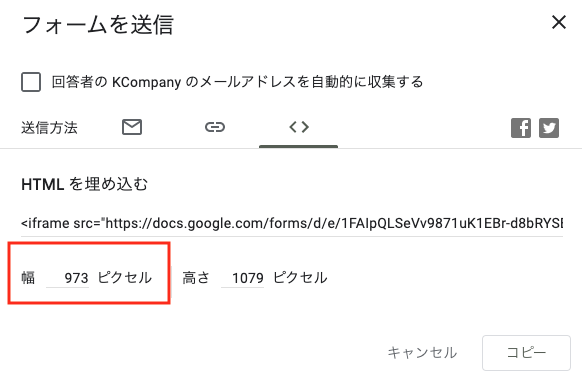
まず、調整したいサイトをGoogle Chromeで開き、調整したい画像などの上で右クリックをして「検証」からGoogle Developer Consoleを開いてください。

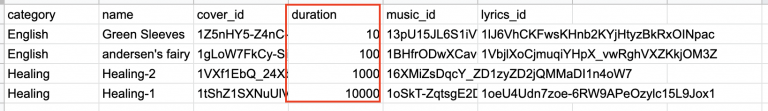
そうすると上記赤枠画像のようにサイズを確認することができます。今回はタイトルロゴ画像の横幅サイズに合わせるといったことをやってみたいと考えたとします。

STEP②-1でお伝えしたHTML取得の際に、幅を上記画像の表示サイズ973ピクセルに合わればOKです。
③Googleフォームで作ったお問い合わせフォームをGmailで送信する
3番目の方法として Google フォームで作ったお問い合わせフォームを Gmail で送信する方法についてお伝えします。
この方法を用いると指定したメールアドレスに対して、メールの本文の中もしくはリンクテキストでお問い合わせフォームを送ることができます。
メールですので、既存のウェブサイトのデザインとは独立してお問い合わせフォームを送ることができます。
ただし、こちらの方法もこれまでご紹介してきた方法と同様にデザインのカスタマイズ性は乏しいです。最低限カラーイメージを揃えるなどしか行うことはできません。これらの制限は特に気にせず手早くメールでお問い合わせフォームを送りたいという場合に適しているでしょう。
具体的には以下の方法で導入することができます。
【STEP③-1】Googleフォームでお問い合わせ用のフォームを作成する

まず前述してきた方法と同様にお問い合わせフォームを作成します 。そして、右上に表示されている「送信」ボタンをクリックします。

【STEP③-2】Googleフォームでお問い合わせ用のフォームをメールで送信する設定を行う
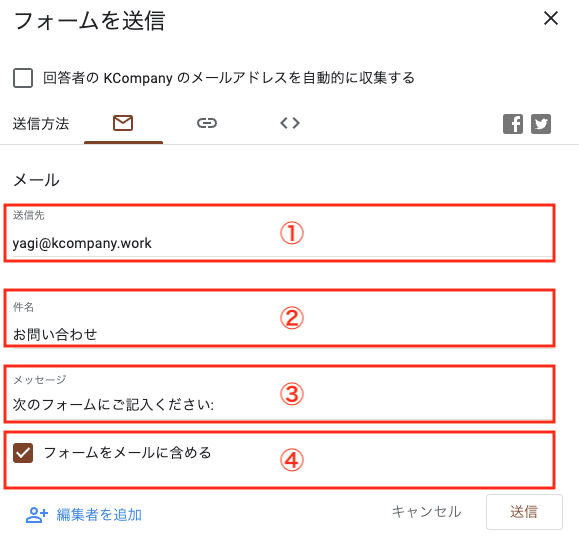
送信方法でメールのアイコンを選択しましたら各項目を埋めていきます。
① 送信先を指定します。こちらにはメールアドレスを指定することができます。メールアドレスはコンマで区切ることによって複数の送信者に対して送ることができます。
②次に件名を決めます。そのままメールの件名となりますので、相手にとってわかりやすい件名を心がけるとよいでしょう。
③その次にメッセージをきめます。こちらは本文のお問い合わせフォームないしお問い合わせフォームへのリンク前に掲載されます。シンプルなものがよいでしょう。
④最後にフォームをメールに含めるかどうかを決めます。「フォームをメールに含める」のチェックをクリックすることでメールで送信される際に、メールの本文にお問い合わせフォームが表示されるかどうかを選択することができます。
最後に送信ボタンを押すことによって指定した送信先にメールが送信されます。
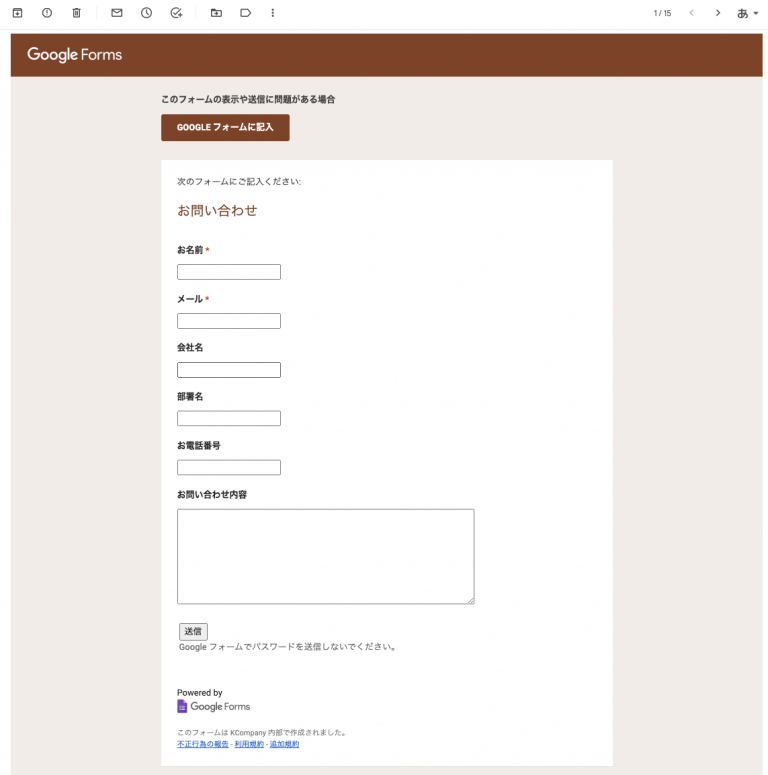
【STEP③-3】メールでGoogleフォームで作成したお問い合わせ用のフォームが送信されることを確認する

こちらは「フォームをメールに含める」を選択した場合に送信先に受信されるメールになります。ご覧のようにメール本文の中にお問い合わせフォームの内容が反映されています。

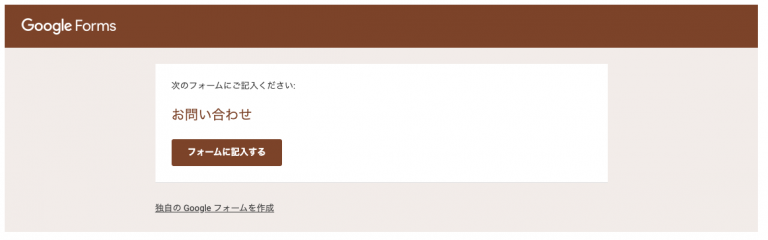
そしてこちらは「フォームをメールに含める」にチェックを入れなかった場合のメールになります。ご覧の様にメールの中にはお問い合わせフォームは含まれずフォームに記入するというリンクだけが表示されています 。
「フォームをメールに含める」にチェックを入れるかどうかはケースバイケースで、ご自身のご利用状況に合わせて選ぶのがよいでしょう。