Google Apps ScriptでJSONファイルを作成し保存(ダウンロード)する方法
GASでGoogleドライブの情報をJSONファイルとして作成し保存する
Googleドライブ上にフォルダやファイルを格納し、その情報をGASで取得し、JSON形式でファイル保存するということをこの記事では紹介していきます。
JSONとは
MDN Web DocsのJavaScript オブジェクト入門における定義を引用すると下記の通りです。
JavaScript Object Notation (JSON) は、JavaScript オブジェクト構文に基づいて構造化されたデータを表現するための標準のテキストベースのフォーマットであり、ウェブサイト上でデータを表現し、送信するために一般的に使用されます (すなわち、サーバーからクライアントへデータを送信して、その結果ウェブページ上に表示することができます)。
具体的な扱い方などについてはJSON の操作が詳しいです。アプリケーション間でデータをやり取りするときに一般的に用いられているデータ形式ですね。
今回作成したもののご紹介
Googleドライブ内にあるフォルダやファイルの名前・IDを取得して、最終的にJSONファイルを作成します。
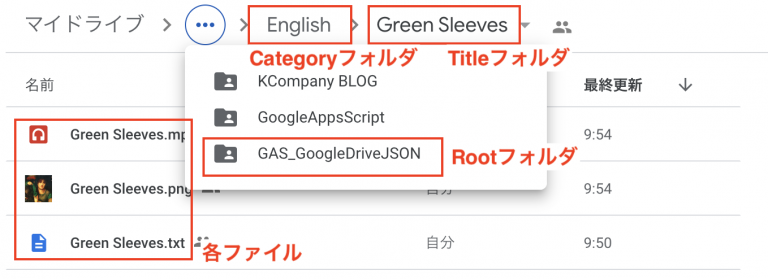
Googleドライブの形式は以下となります。親フォルダとなるRootのフォルダがあり、カテゴリー>タイトルのフォルダという3階層になります。タイトルフォルダには、png, mp3, txtの3ファイルがあるといった形です。
Root – index.json
├Folder A (Category)
├Folder A (Category)
│├Folder a (Title)
│ │└a.png , a.mp3 , a.txt
│└Folder b (Title)
│ └b.png , b.mp3 , b.txt
│ │└a.png , a.mp3 , a.txt
│└Folder b (Title)
│ └b.png , b.mp3 , b.txt
├Folder B (Category)
│├Folder c (Title)
│ │└c.png , c.mp3 , c.txt
│└Folder d (title)
│ └d.png , d.mp3 , d.txt
│ │└c.png , c.mp3 , c.txt
│└Folder d (title)
│ └d.png , d.mp3 , d.txt
(略)
イメージとしては以下のようになります。

大まかな処理の流れとしては以下の通りです。
- GoogleドライブでRootフォルダIDを指定して、直下のフォルダとファイルの情報を取得する。
- 取得した情報をGoogleスプレッドシートに書き込む。